
Adobe Xd Vs Flinto For Mac
Get a bunch of designers in one room and one of the biggest topics of conversation is tools. What are you using to create, mockup, and showcase your work?
Two of the most popular options for digital projects are Adobe XD and Sketch. While Sketch has been around for almost a decade, Adobe’s offering is newer to the market, but quickly gaining favor among designers.
Today, we’re going to look at both tools with a comparison of Adobe XD versus Sketch and the pros and cons of each.
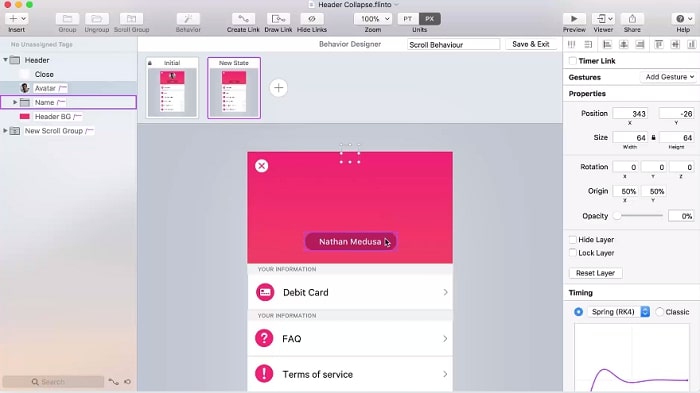
Compare Flinto for Mac vs. Maze using this comparison chart. Compare price, features, and reviews of the software side-by-side to make the best choice for your business.
2 Million+ Sketch Templates, Graphic Templates and Design Resources With Unlimited Downloads
Download thousands of versatile Sketch templates for UX, wireframing, app and website design with an Envato Elements membership. It starts at $16 per month, and gives you unlimited access to a growing library of over 2,000,000 Sketch templates, design assets, photos, videos and more.
What Is Adobe XD?
Adobe XD is defined as a Photoshop to prototype tool. Adobe calls it the “fastest and most reliable UX design solution on the market for companies of 10 or 10,000. Break through bottlenecks, iterate rapidly, and scale for the future.”
Adobe XD does a lot of what you would expect when it comes to a digital design tool and allows users to mockup, design, and share prototypes. It’s appropriate for web or app development and has a somewhat familiar feel for users of other Adobe products. When the tool was released it was the company’s answer to designing in a vector format for digital, rather than simply using Photoshop (a raster tool).
It’s growing in popularity, particularly for users new to digital design or coming from other Adobe products.
Adobe XD Pros
Two of the biggest reasons for Adobe XD’s growth might be attributed to the fact that it works in Mac or PC environments and is free for Creative Cloud users. For all users, Adobe XD also offers a free plan with limited storage and active projects.
Other things you might like about Adobe XD include:
- It’s made for design and backed by a solid infrastructure. You can design with reusable elements (and edit), responsively resize groups and objects, and create universal assets, styles, or a repeat grid.
- Files from other Adobe tools (Photoshop and Illustrator) as well as Sketch can be opened withing Adobe XD.
- Vector editing with precise design functionality.
- Create interactive prototypes with flows, animation, voice prototyping, gaming support, and mobile previews.
- Ability to collaborate with files or share in a view-only mode.
- Ability to save in the cloud with linked assets.
- Works with plenty of plugins and app integrations.
- Includes a mobile app version so you can work across devices.
- It looks and feels like other Adobe products, so there’s not as much of a learning curve for those users.
- Constant updates so you’ll have a tool with features that you can use.
Adobe XD Cons
Not everyone is going to love every tool available. And while Adobe XD is becoming a solid tool, it has some limitations.
- Full use of features comes with a monthly cost if you don’t already have a Creative Cloud plan. Adobe XD is $9.99 per month a la carte.
- While you can draw basic shapes, there’s not an option for customized shapes.
- You can export the design, but you can’t get the CSS without a plugin.
- Constant updates. While is this also a pro, that much updating can get a little cumbersome and doesn’t always come bug-free.
What Is Sketch?
Sketch is a Mac-based vector graphics editor that’s used for digital design because it does not include print design features. The app has been around since 2010 and has a strong following.
The company calls it a “design toolkit to help you create your best work – from your earliest ideas through to final artwork.”
Key features of Sketch include non-destructive vector editing, pixel-perfect precision, ability to sync with hundreds of plugins, ability to export presets and code, prototyping, and tools for collaboration.
Sketch Pros
Sketch is a license based tool, and users pay an annual fee for the software. Sketch has more than 1 million users creating on the platform.
- Tool is built for digital design with vector, pixel-perfect tools.
- Massive library full of plugins and compoenets to jumpstart projects. (The developer community is a huge asset.)
- Smart layouts automatically resize elements within the design.
- Ability to design and collaborate in a single workspace.
- Export code and presets with ease.
- The tool is highly affordable at $99, which comes with a year of updates. (You can use it after that, but won’t get any more updates.)
- Create anything from gifs to wireframes and protortypes to mockups to complete projects.
- Options for personal and team accounts (and pricing).
Sketch Cons
The biggest disadvantage of Sketch is for Windows/PC users. It’s strictly a Mac tool and doesn’t run in-browser or have an app version.
- Sketch is a heavy tool and has to be run on a desktop Mac.
- There’s no repeat grid
- You need a plugin to get more resposive design tools.
Which Tool Should I Use?
When it comes to the tools, is Adobe XD better than Sketch, or vice versa?
It all really comes down to personal preference. Sketch has a lot of users that love the tool. If you are using it and love it, there’s probably no need to switch.
Adobe has a stronger offering for non-Mac users or those who are just starting to look at software choices. (Although Mac users still might prefer Sketch.)
The best advice is probably to try them both. Test your workflows and see what you like. With every new release or update, one tool might sneak ahead of the other and then equalize again.
Both Adobe XD and Sketch are powerful design tools. So chances are once you get committed to one or the other, it will likely become your go-to tool.
Sketch Templates
Sketch templates can kick-start a user interface or design project with packs of pre-made elements for different types of web and app layout.
There are too many prototyping tools. There, I said it.
You may have seen articles comparing multiple tools at the same time, or fancy comparison charts (like uxtools.co 😏), but never before have all of the prototyping tools been listed in one place. Now they have.
Current Count: 68
Adobe’s answer to Sketch: a combo of design and prototyping power-packed into the same interface. Currently in beta, but rapidly evolving and preparing for a bigger release.
Anima has been creating a suite of great Sketch plugins, the most recent of which is Launchpad. It’s actually meant for quickly scaling up marketing sites, but can be used for prototyping and proofs of concept.
If you’re interested in Launchpad, you can get a 20% discount the coupon code UXTOOLS50.
A lesser known prototyping tool that boasts responsive resizing, export and handoff, and more.
A native iPad app for creating mockups and prototyping on device.
It’s essentially Principle in the browser, with better sharing and more robust features. Import data from Google Sheets, share prototypes with a simple URL.
Avocado is a suite of tools, built by Ideo, to be used with Quartz Composer.
Axure is a more mature (2003) prototyping tool that include design, prototyping, diagramming, documentation, and more.
A popular wireframing and prototyping tool that is known for looking like a napkin sketch.
Briefs is a Mac + iOS combo for building prototypes.
Bubble lets you build actual backend and logic using a visual interface.
This bad boy is currently still in alpha, but touts itself as being the After Effects of UI design.
This tool combines prototyping with usability testing, including features like task prompts and heatmaps.
Codiqa (also known as Creator Classic) is a jQuery Mobile based prototyping tool. It’s been succeeded by Ionic Creator.
Import images, connect screens, present.
InVision acquired SilverFlows to create prototypes directly within Sketch. This is a huge win for InVision and Sketch users.
An iOS app for importing images and quickly creating prototypes.
A free and open source prototyping tool to be used across-platform.
Prototyping with a twist that includes user testing, heatmaps, and analytics.
Everyone’s favorite web-based Sketch competitor now has prototyping! No animation yet, but it’s coming along.
“Next-generation” prototyping tool with custom animations, gestures, and Sketch Import.
A web-based prototyping app for creating iOS and Android prototypes from existing screen designs.
(The website is currently down. It may have fallen prey to the great prototyping arms race.)
Design or upload screens, connect them, and perform user testing.
A web-based prototyping tool that has some light touches of handoff and collaboration.
Build and customize native prototypes directly on device. Acquired by Google.
A powerhouse app that combines Javascript with the layers imported from your favorite apps (Sketch, Figma, Photoshop)
Build native iOS and Android apps using “UX code.”
An in-browser wireframe and prototyping tool.
A simple hot-spot based prototyping app with collaborative features like sharing and commenting.
A Mac app for creating app-store ready apps that compile straight to Swift.
An industry titan that has expanded from simple screen transition prototyping to handoff, Sketch plugins, and more.
Screen-to-screen prototyping with a twist: user testing analytics and tracking.
A drag-and-drop tool to create real code prototypes with the popular hybrid app development kit, Ionic.
A drag-and-drop tool that boasts its ability to use real data.
Another of the more mature prototyping apps, with a full suite of collaborative tools.
Yep, the presentation software for Mac. It can create animations and prototypes with surprising accuracy.
It’s been described as After Effects meets Principle meets Javascript.
Prototyping with user testing prompts and heat maps.
A diagramming tools for creating user flows with a dash of prototyping.
R.I.P. Acquired by InVision and shut down 😵
An in-browser tools for micro-animations and interactivity that plays well with Sketch.
A surprisingly lesser known tool that imports from Sketch, works with Framer, and … it’s free.
A nifty Sketch plugin to create prototypes from right within Sketch.
A browser-based prototyping tool with some interesting functionality, like exporting as a mobile app.
Native Windows and Mac apps for prototypes that can be viewed on iOS and Android.
A browser-based tool with some cool functionality, like diagramming user flows.
A tool for building React apps using a visual interface.
A tool for building native apps using a visual interface.
Create logic and functionality using a node diagram approach.
One piece of Zurb’s suite for designing with feedback, user testing, and more (formerly called Solidify).
A graphic design and diagramming tool that leverages prototyping powers too.
Facebook’s answer to Quartz Composer is a prototyping tool built using node diagrams.
Acquired by Marvel, this app got popular by allowing the creation of prototyping with just a camera and a phone.
A prototype builder centered around simple components for user testing.
R.I.P. Acquired by Google and shut down 😵
A free and open-source alternative to the prototyping craze. Free forever!
A popular tool that leverages state transitions to create micro-animations, a la Keynote.
A well-known browser-based tool for prototyping and micro-animations that plays well with Sketch.
A Mac app with some impressive functionality under the hood, like using device sensors and accelerometer.

A browser-based tool for creating and sharing prototypes.
A browser-based tool with a suite of apps for creating and testing prototypes across multiple devices.
The Kickstarter-funded app that promised to bring CAD-like powers to interface design.
A drag-and-drop tool that boasts its ability to export HTML5.
A popular browser-based tool that has expanded its skillset to include things like developer handoff.
Actually intended for creating production websites, this drag-and-drop tool can make for a quick prototyping tool.
Seeks to “create digital content without code.” It’s like graphic design meets Webflow.
That's great and all..
Want to actually see these tools compared? Head over to the tools comparison page to see a head-to-head feature comparison. If you're looking to stay in the loop, sign up for the newsletter and get a monthly dose of UX tools.